비주얼 스튜디오 코드 설치 및 사용법 – Visual studio code
비주얼 스튜디오 코드 설치 및 사용법에 대해 설명드립니다. 비주얼 스튜디오 코드는 Atom 에디터에 사용된 Electron 프레임워크를 기반으로 개발되었으며, 크로스 플랫폼을 지원하는 Microsoft의 가볍지만 강력한 소스코드 편집기입니다. Windows, macOS, 리눅스를 모두 지원하며, JavaScript, TypeScript 및 Node.js 기본적으로 지원하며 다른 언어 (예 : C ++, C #, Java, Python, PHP, Go) 및 런타임(예 : .NET 및 Unity)에 대한 풍부한 확장 기능도 추가할 수 있습니다.
기본적으로 통합 개발 환경(IDE)이 아니므로, 빌더가 내장되어 있지 않습니다. 비주얼 스튜디오 코드에서 빌드를 하려는 경우 별도의 컴파일 환경을 구축해야됩니다.
또한 터미널을 자체 내장하고 있으며, 비주얼 스튜디오를 미리 설치한 경우 인텔리센스가 자동으로 지원됩니다.
Visual studio code 하드웨어 최소 요구 사항
Visual Studio Code는 작은 다운로드 용량(100MB 미만)을 사용하며, 디스크 공간은 200MB입니다. Visual studio code 는 가벼우므로 평균적인 저사양 하드웨어에서도 쉽게 실행가능합니다.
최소 1.6GHz 이상의 프로세서
최소 1GB의 RAM
Visual studio code 지원 시스템 운영체제
비주얼 스튜디오 코드는 다음과 같은 운영체제에서 테스트 되었으며, 문제없이 실행 가능합니다.
OS X Yosemite
Windows 7(.NET Framework 4.5.2 포함), 8.0, 8.1 및 10 (32 비트 및 64 비트)
Linux(데비안) : Ubuntu Desktop 14.04, Debian 7
리눅스(Red Hat) : Red Hat Enterprise Linux 7, CentOS 7, Fedora 23
추가 Windows 요구 사항
윈도우 OS에서는 추가적으로 .NET Framework 4.5.2가 필요합니다. Windows 7 OS를사용하는 경우 .NET Framework 4.5.2 가 설치되어 있는지 확인합니다.
비주얼 스튜디오 코드 다운로드 및 설치 방법
Visual studio code 다운로드 링크를 통해 설치 파일을 다운로드합니다. 사용중인 환경에 맞도록 설치합니다. 이글에서는 Windows 환경에서 설치하며, 설치 절차는 지원되는 모든 Windows 운영 체제 버전에서 완전히 동일합니다.
설치 파일 VSCodeUserSetup-x64-1.40.1(53.2MB)을 실행하고 설치를 진행합니다.

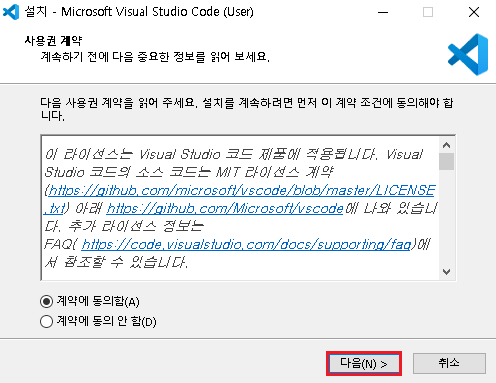
1. 사용권 계약 화면에서는 라이센스에 대한 동의가 필요합니다. “계약에 동의함(A)”에 체크 후 “다음(N)”을 클릭합니다.

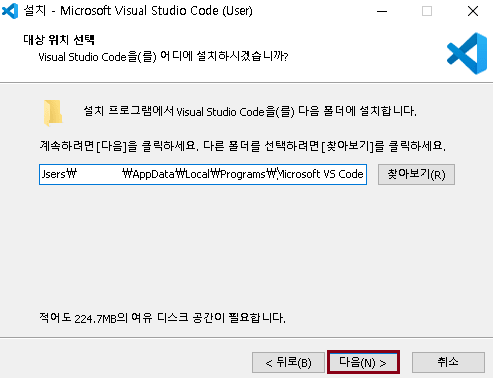
2. Visual studio code를 설치할 경로를 지정합니다. 기본 설치 경로는 C : \ Program Files \ Microsoft VS Code 입니다. 변경을 원하시는 경우 찾아보기를 클릭하여 변경 후 “다음(N)”을 클릭하고 설치를 진행합니다.

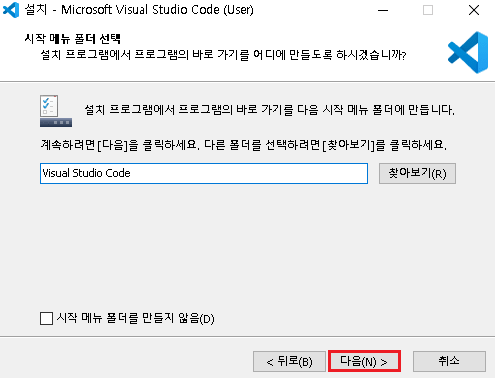
3. Visual Studio Code 시작 메뉴 폴더를 생성할 것인지 묻는 항목입니다. 만들지 않을 경우 “시작 메뉴 폴더를 만들지 않음(D)”에 체크하시고 “다음(N)”을 클릭하시면 됩니다.

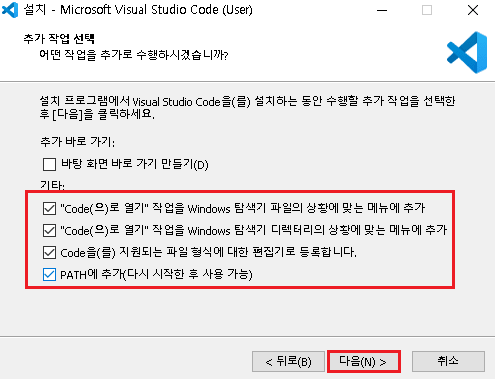
4. 추가 작업 선택 항목에서는 기본적으로 “PATH에 추가”에만 체크가 되어있을것입니다. 기타 항목에 전부 체크하시는것을 권장드립니다.

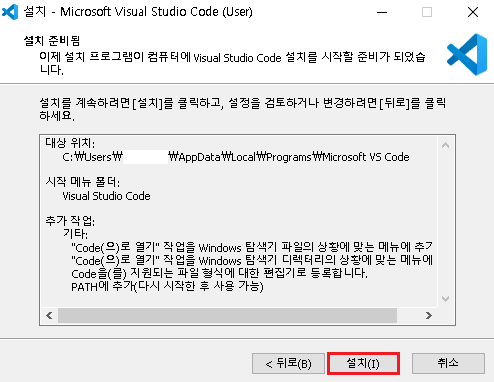
5. 이제 설치를 시작할 준비가 되었으며, 설치 경로, 시작 메뉴 폴더 설정 및 추가 작업 설정을 확인하시고 “설치(I)”를 클릭하여 설치를 진행합니다.

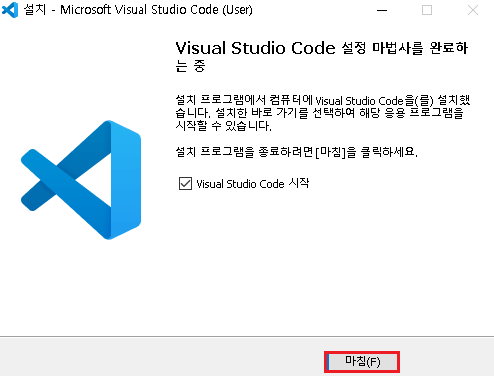
6. 설치가 모두 완료되면 위와 같이 “Visual Studio Code 설정 마법사를 완료하는 중”메세지가 나타납니다. “마침(F)”을 클릭하여 설치를 마무리합니다.
비주얼 스튜디오 코드 사용법 및 단축키
비주얼 스튜디오 코드 사용법 및 유용한 키보드 단축키를 익혀두면 생산성을 높이며, 강력한 편집, 코드 인텔리전스 및 소스 코드 제어 기능에 빠르게 익숙해질 수 있습니다.
비주얼 스튜디오 코드 사용법 – 기본 키보드 단축키

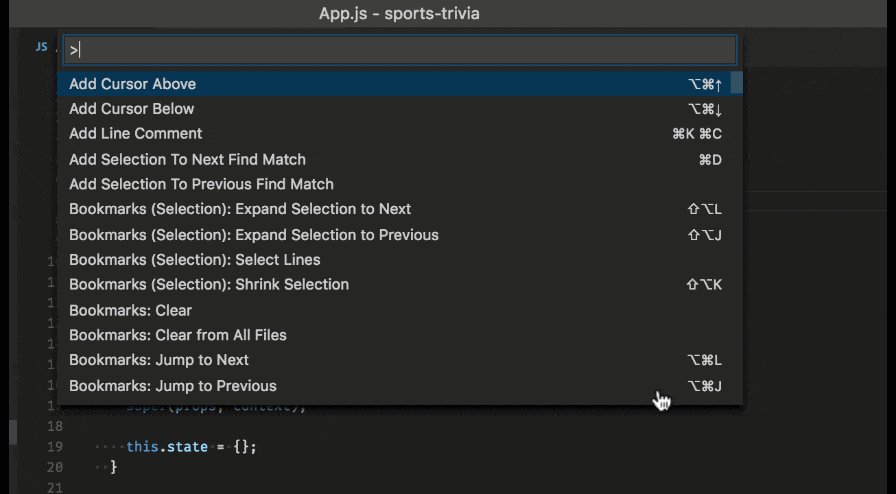
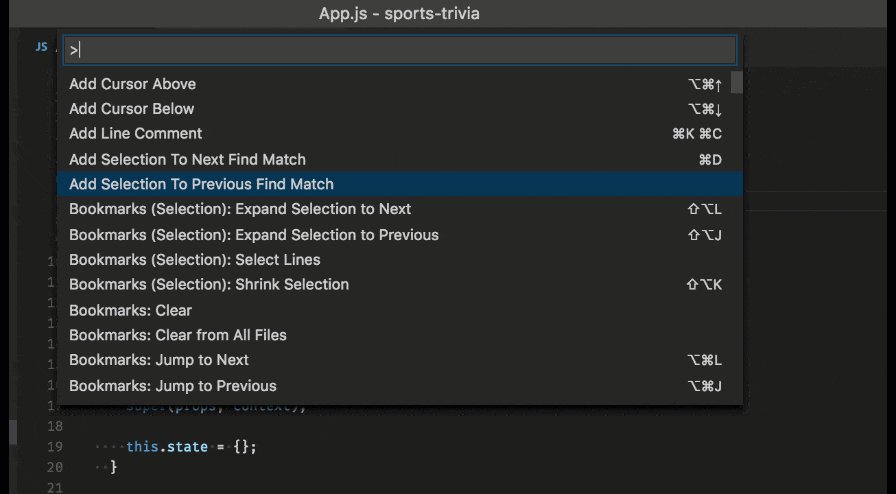
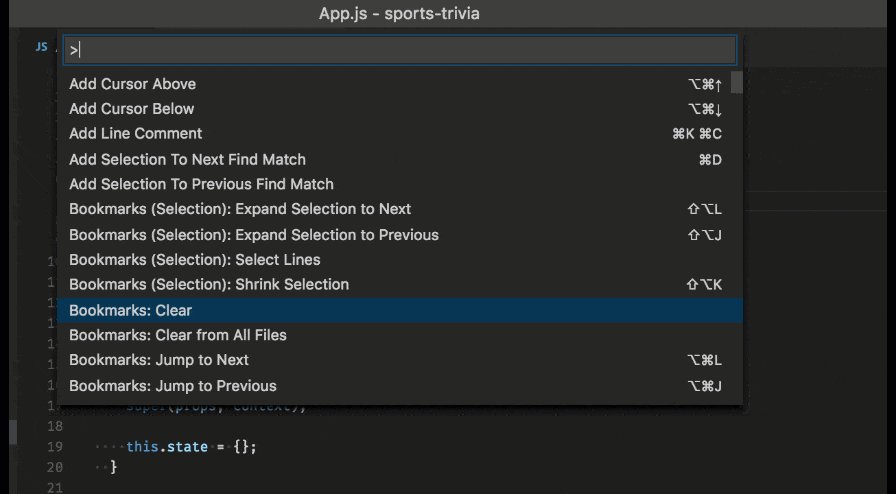
명령 팔레트 실행하기
키보드 단축키 : Ctrl + Shift + P
모든 명령은 연관된 키 바인딩과 함께 명령 팔레트에 있습니다. 키보드 단축키를 잊어 버린 경우 명령 팔레트를 사용하여 찾을 수 있습니다.
키보드 참조 시트
플랫폼별 키보드 단축키 참조 시트 ( macOS , Windows , Linux )
빠른 열기 실행
키보드 단축키 : Ctrl + P
최근에 열었던 파일간에 빠르게 순환 하려면 빠른 열기 키보드 단축키를 반복하십시오.
커맨드 라인
Visual studio code에는 강력한 CLI(명령 줄 인터페이스)가 있어 다양한 시나리오를 지원하기 위해 편집기 시작 방법을 사용자 지정할 수 있습니다.
# open code with current directory
code .
# open the current directory in the most recently used code window
code -r .
# create a new window
code -n
# change the language
code --locale=es
# open diff editor
code --diff <file1> <file2>
# open file at specific line and column <file:line[:character]>
code --goto package.json:10:5
# see help options
code --help
# disable all extensions
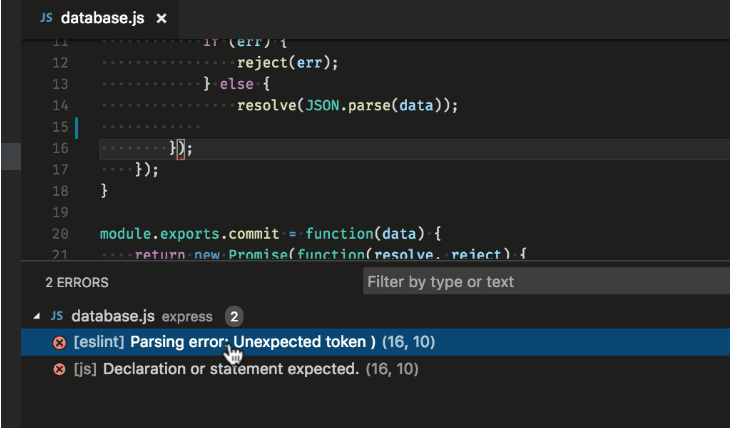
code --disable-extensions .오류 및 경고

키보드 단축키 : Ctrl + Shift + M
프로젝트의 오류 및 경고로 빠르게 이동합니다.
F8 또는 Shift + F8을 통한 오류 순환
커스터마이징
비주얼 스튜디오 코드를 사용자 정의하기 위해 할 수있는 옵션이 많이 있습니다.
테마 변경
키보드 단축키 변경
설정 조정
JSON 유효성 검사 추가
스니펫 만들기
확장 설치
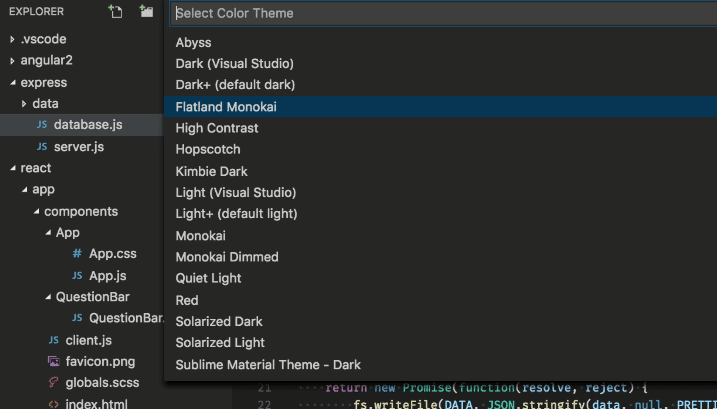
테마 변경

키보드 단축키 : Ctrl + K > Ctrl + T
또한 비주얼 스튜디오 코드 확장 마켓 플레이스에서 더 많은 테마를 설치할 수도 있습니다.

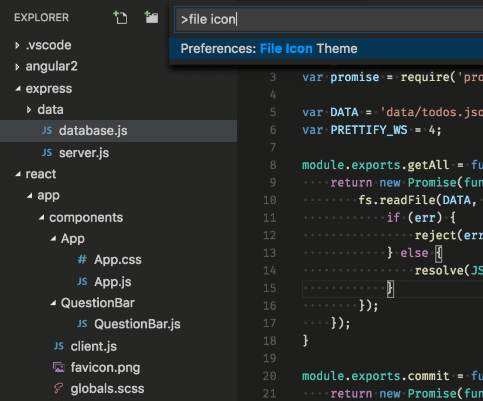
또한 파일 아이콘 테마도 설치하고 변경할 수 있습니다.
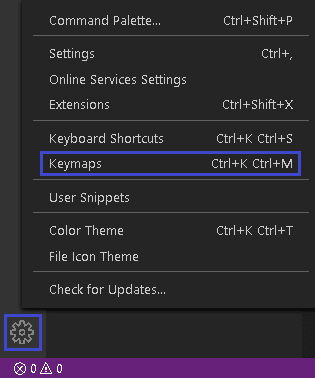
키맵(Keymaps) 확장

다른 편집기의 바로 가기 키에 익숙한 경우 키보드 단축키를 즐겨 사용하는 편집기에서 비주얼 스튜디오 코드로 가져 오는 키맵 확장을 설치할 수 있습니다.
전체 확장 단축키
키보드 단축키 : Ctrl + Shift + X
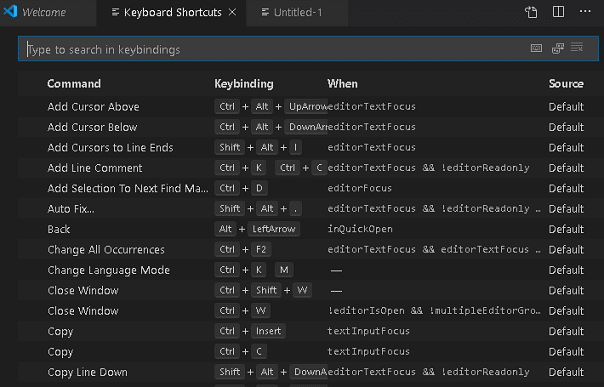
키보드 단축키 사용자 정의

키보드 단축키 : Ctrl + K > Ctrl + S
사이드 바 전환하기
키보드 단축키 : Ctrl + B
Zen 모드 실행하기
방해없는 Zen 모드로 들어갑니다.
키보드 단축키 : Ctrl + K > Z
Zen 모드를 종료 하려면 Esc를 두 번 누르시면 됩니다.
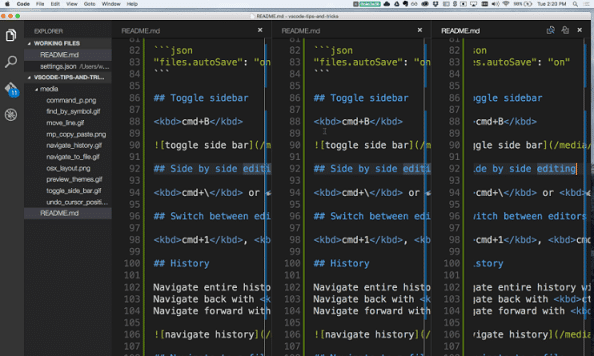
편집기 추가하기

키보드 단축키 : Ctrl + \
편집기를 끌어서 놓아 새 편집기 그룹을 작성하고 그룹간에 편집기를 이동할 수도 있습니다.
편집기간 전환 키보드 단축키 : Ctrl + 1 , Ctrl + 2 , Ctrl + 3
탐색기 창으로 이동하기
키보드 단축키 : Ctrl + Shift + E
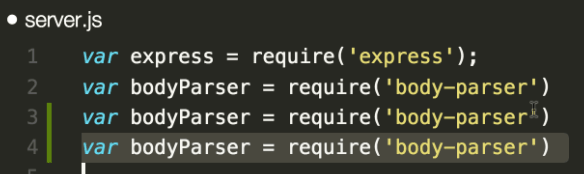
줄 위/아래로 복사

키보드 단축키 : Shift + Alt + 위쪽 또는 Shift + Alt + 아래쪽
파일의 심볼로 이동
키보드 단축키 : Ctrl + Shift + O
작업 공간의 심볼로 이동
키보드 단축키 : Ctrl + T
이상으로 Visual studio code 설치 및 사용법 – 비주얼 스튜디오 코드 단축키 사용 방법을 마치겠습니다.